6 tips for getting started with Webflow
Whilst the Webflow learning curve is nothing compared to learning code. There is still a learning curve for beginners. Here are 6 tips to make learning Webflow a lot easier. Helping you to skip the challenges I faced on my journey.

May 8, 2022
May 8, 2022
·
5
min read

First, what is Webflow?
If you’re not familiar — Webflow is a no-code, visual website builder. That means you can design, build and bring your websites to life — without needing to learn or write code.

Who’s Webflow for?
It’s built for designers and developers. But also used by marketers, product managers, startup founders and more. More established tech companies are adopting Webflow too, like Lattice, Zendesk and Upwork.
Webflow is way beyond a template-based, drag-and-drop site builder. It gives you complete freedom to build pages and layouts exactly as you envisage. In Webflow’s words: “If you can design it, you can build it in Webflow”.
My journey with Webflow
About 2 years ago I decided to dive into the world of Webflow. At the time I was using Semplice for my design portfolio — but felt restricted with what it could do. So my first project was to move my portfolio from Semplice to Webflow. Where I learned a lot of what I now know.
Since then I’ve worked on many client projects in Webflow. And a few of my own projects (the site you’re on now and Good Garms). Now it’s my go-to tool for anything web-based. No questions about it.
Becoming a better designer
Learning Webflow was one of the best decisions I made. It’s already opened up many opportunities for me as a designer. Whilst helping to widen and deepen my skillset.
It’s so empowering being able to build your ideas and side projects. Not just putting together a clickable prototype that feels real. But building a real thing on the internet.
1. It’s not like Squarespace or Wix
Yeah, Webflow is a WYSIWYG (what you see is what you get) editor — but it’s not a drag and drop type interface like Squarespace or Wix. In Squarespace you start with a template, drag in some blocks, change the content and you’re good to go.
Blank canvas freedom
In Webflow you start with a blank canvas. Building out the styles, and reusable components you need from there. Like you would in your favourite design tool. Some will see this as a negative — but really, it’s where Webflow comes into its own. So much power and flexibility.
Though to set expectations — for designers, Webflow can be pretty technical. But so is the web.
2. Start with Webflow University
Webflow’s education content is top-tier. Some of the best I’ve seen from any company.
They have a load of video courses to get you up to speed with their product. And fast.
Spending an hour or two going through their videos will pay generous dividends. It will save you a lot of time down the line — and help you avoid the challenges I faced learning Webflow. The Webflow 101 crash course is a perfect place for beginners to start.
3. Get your head around default styles
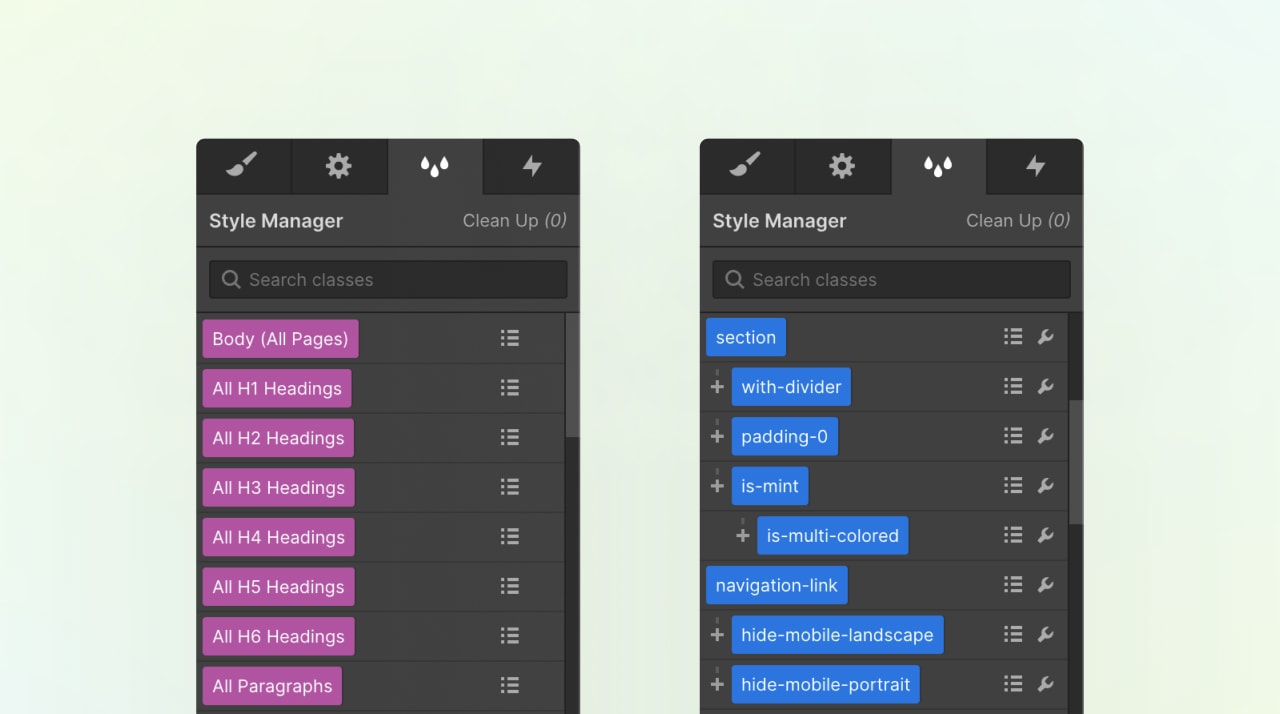
Most elements in Webflow come with default-set styles baked in. Things like heading tags, paragraphs, blockquotes, and ordered/unordered lists. Default styles have pink tags in the style panel — and classes have blue tags.

Helping you to manage default styles
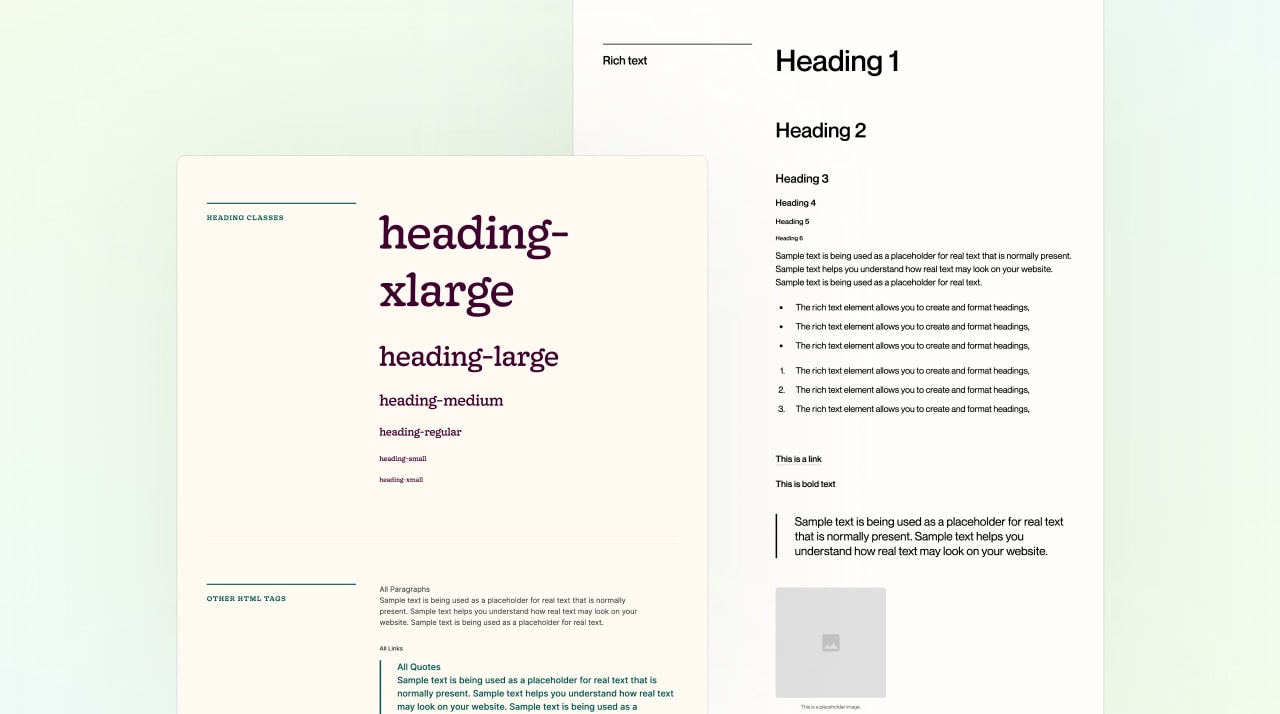
The best way to manage these styles is to create a separate style guide page. There you can cover all default styles and the custom styles you’ve created. Your colours, typography, buttons, and any global classes you might have defined. Here's my portfolio style guide and Good Garms style guide for reference.
This makes global style changes super speedy. Change a heading style property or a colour value once, will flow through to each element with that class.

4. Keep your classes nice and tidy
Classes in HTML let you reuse styles across different elements. Classes are fundamental to styling in Webflow. Just like classes are fundamental to styling in web development.
In Webflow they’re super easy to set up. So easy, that any time you style any element, there’ll be a class added. That’s the word of warning.
Classes are important to understand and stay on top of. Without a plan — chaos will almost certainly follow. I’ve been there. I learnt Webflow by playing around inside Webflow. So naturally, my portfolio and Good Garms ended up a hot mess. Loads of variations of every colour, size, style and component. And it meant each small change to my site was a nightmare to get live.
I had to rebuild the bulk of both sites in the end. So don’t do this…
5. The possibilities are pretty much endless
Webflow has some limitations baked into the platform. But there’s a solution for most things you might want to do.
Custom code opens a lot of doors. And the Webflow forum is a super valuable resource. Google thing in Webflow and chances are someone has tried and succeeded to do said thing.
Plus there are lots of interesting companies building on top of the Webflow platform. Check out Finsweet's Attributes, Flowbase and Relume Library to name a few.
6. Make use of what other people have built
The Webflow showcase is an invaluable resource. Think of it as a marketplace for the cool things people have done in Webflow.
Tap the ‘Cloneable’ option and you’ll only see things that you can duplicate to your account. To use, re-purpose or interrogate how they made it.
As a little gift for you…
I’ve made my portfolio (the site you’re on now) a cloneable Webflow resource. This means you can duplicate it, swap out the content, and boom. You’ve got a new portfolio. All you need is a Webflow account to get started. Happy building.

Conclusion
Webflow is a powerful tool. But it can take a little while to get to grips with. Hopefully the tips I’ve covered make your journey a little bit more straightforward.
Get design articles like this straight to your inbox
No spam, unsubscribe at any time